The digital landscape is evolving—attention spans are shorter, algorithms favor video, and static visuals no longer cut it. Yet, many businesses still rely on outdated marketing assets, struggling to keep up with brands that use dynamic, animated content. That’s why 2D animation motion graphics are no longer just an option; they’re a necessity for brands looking to stay relevant and competitive.
In this article, we will uncover the key factors that separate high-impact motion graphics from forgettable ones, provide 10 real-world examples from top brands, and guide you in how to craft one that effectively communicates your messages.
Before delving into the in-depth article, let’s take a look at an example of motion graphic video, which is produced by F. Learning Studio for the MODO platform.
- What is 2D Animation Motion Graphics?
- 10 Examples of 2D Animation Motion Graphics That Work
- Key Factors of a Good 2D Animation Motion Graphic Video
- 2D Animation Motion Graphic Software
- How to Make a 2D Animated Motion Graphic Video
- How Much Does 2D Animation Motion Graphics Cost?
- Emerging Trends in 2D Animation Motion Graphics
- Partnering with F. Learning Studio for Impactful Motion Graphic Videos
- Conclusion
What is 2D Animation Motion Graphics?
2D animation motion graphics combine the principles of traditional animation with the dynamism of motion design, resulting in visually engaging content created in a two-dimensional space. Think of it as breathing life into static graphic elements.
✅ Key features
- Flat, two-dimensional visuals: Use simple or detailed 2D elements to create smooth motion.
- Typography and iconography animation: Text and symbols are animated to enhance message delivery.
- Seamless transitions and motion effects: Keep viewers engaged with fluid, eye-catching movement.
- Data visualization and infographic elements: Transform statistics and concepts into digestible visuals.
- Customizable branding and styles: Easily adapted to match company identity and audience needs.
These characteristics translate into numerous advantages for businesses looking for innovative ways to elevate their unique ideas.
- Clear and concise communication: Simplifies complex ideas into digestible visuals.
- Engaging and memorable content: Captures attention and enhances message retention.
- Cost-effective: Generally more affordable than 3D animation.
- Versatile applications: Suitable for a wide range of industries and purposes.
- Brand building: Reinforces brand identity through consistent visual style.
10 Examples of 2D Animation Motion Graphics That Work
It’s one thing to know the theory, but seeing it in action brings the possibilities to life. By analyzing these ten examples from leading brands, we can identify the common threads that contribute to their success. Seeing how other leading companies approach video is the first step to understanding how you will approach video.
1. F. Learning Studio x Cargoful
F. Learning Studio joined forces with Cargoful, an international e-commerce delivery company, to deliver high-quality content and maintain the customer base of Cargoful. To showcase Cargoful’s delivery capabilities, F. Learning Studio employed clean, bright 2D visuals with consistent branding that matched Cargoful’s branding. The transitions were smooth, the pacing was quick, and the story was told well.
2. Walmart
This explainer video for Walmart utilizes engaging 2D motion graphics to illustrate the importance of rich product information for customers shopping both in-store and online. With bright colors and clear visuals, the video effectively demonstrates how optimized product content enhances the customer experience and drives sales for suppliers.
The detail-oriented approach and sound design work together to deliver Walmart’s message in a way that is both informative and easy to digest.
3. Copilot AI
Copilot AI is a 2D motion graphics video that features clean animation that presents data to the viewers in an easy and digestible manner. The video makes use of lines, fonts, shapes, and colors that help make its purpose come to life. With its simple and to-the-point approach, this video delivers the brand and service successfully.
4. Spotify
This video showcases how Spotify’s Ad Studio makes podcast advertising accessible to businesses of all sizes. It’s a well-crafted piece that effectively communicates a complex message about democratizing podcast advertising through an easy-to-understand and visually appealing format.
5. F. Learning Studio x OneQBE
F.Learning Studio’s video for QBE effectively introduces their software using clean and simple 2D animation. The video combines easy-to-understand motion graphics with brand colors, illustrating the benefits of the project management tool for employees across different locations.
This approach successfully conveys how the software can streamline project management, improve collaboration, and ultimately contribute to company value.
6. Notion
Notion’s video is a great example of effectively communicating new features with sleek 2D motion graphics. Using a clean and minimalist design, the video highlights the new features announced at Make with Notion 2024. The straightforward visuals and clear transitions guide the viewer through each update, making the information easily digestible and creating excitement for Notion’s expanded capabilities.
7. American Express
This 2D animated motion graphic video introduces American Express Travel services, using a vibrant and dynamic style to highlight the role of a Travel and Lifestyle Counselor. The animation employs engaging character designs and fast-paced visuals to illustrate the counselor’s ability to provide exclusive experiences and navigate the city seamlessly for clients.
8. Airbnb
This Airbnb video leverages friendly 2D animation to highlight the improvements and changes made to their platform. With cheerful visuals and smooth transitions, the video emphasizes the collaborative relationship between Airbnb and its hosts, showcasing new features and enhanced support systems designed to improve the hosting experience.
9. Slack
Slack uses engaging 2D animation to showcase the possibilities of their service. The motion graphic video employs Slack’s signature colors, smooth transitions, and character designs to illustrate different use cases and workflows. The characters were also a great addition to the video’s goal.
10. F. Learning Studio x ProCloud
This animation produced by F. Learning Studio promotes Pro Cloud Company’s cloud services with a focus on high performance and availability. The 2D motion graphics illustrate the cloud infrastructure and features like server management, load balancing, and auto backups in a visually engaging way.
It’s an informative video designed to showcase the robustness and ease-of-use of Pro Cloud Company’s cloud solutions through clear and compelling visuals.
Key Factors of a Good 2D Animation Motion Graphic Video
Having observed these compelling examples, you might wonder what separates an average animated video from a truly high-impact one? The best motion graphics are carefully crafted, blending design, animation, sound, and storytelling to create a seamless experience.
In the next section, we’ll break down the key factors of an effective motion graphic video, so you’ll know exactly what elements to focus on when creating your own.
| Factor | Description |
| 1. Clear and Purpose-Driven Messaging | – The video should have a well-defined objective and communicate a clear message to the target audience. – Every element of the animation should contribute to conveying this message effectively, focusing on the core value proposition or key takeaway. – The copy should be easy to follow and digest, without extraneous information. |
| 2. Strong Visual Hierarchy & Design | – The design should guide the viewer’s eye through the animation in a logical and engaging way. – Use visual cues (size, color, position) to emphasize important information and create a clear visual flow. |
| 3. Smooth and Engaging Motion | – The animation should be fluid and visually appealing, creating a sense of energy and dynamism. – Motion should be purposeful and support the storytelling, avoiding unnecessary or distracting movements. – Smooth transitions, well-timed reveals, and engaging character animations (if applicable) contribute to a polished and professional feel. |
| 4. Effective Timing and Pacing | – The timing and pacing of the animation should complement the message and maintain viewer interest. – Scenes should be appropriately timed to allow for comprehension and avoid rushing the viewer. |
| 5. Cohesive Color Palette & Branding | – The color palette should be consistent with your brand’s identity and evoke the desired emotions. – Use colors strategically to highlight important elements, create visual contrast, and reinforce brand recognition. – Maintain consistent branding throughout the animation, including logo placement, font usage, and overall visual style, to create a unified and professional presentation. |
| 6. Professional Sound Design | – The audio should enhance the visuals and create a more immersive viewing experience. – Use clear and engaging voiceover narration, appropriate background music, and well-placed sound effects to complement the animation. – The audio should be properly mixed and mastered to ensure optimal sound quality and clarity. |
| 7. Seamless Transitions & Scene Flow | – Transitions between scenes should be smooth and seamless, creating a natural flow from one idea to the next. – Use creative transitions to add visual interest and maintain viewer engagement. – Avoid abrupt cuts or jarring transitions that can disrupt the viewing -experience. – The animation should feel cohesive and well-integrated, with each scene building upon the previous one. |
| 8. Call-to-Action (CTA) | – The video should include a clear and compelling call to action, guiding the viewer on what to do next. – The CTA should be prominently displayed and easy to understand. – Use action-oriented language and create a sense of urgency to encourage viewers to take the desired action, such as visiting your website, signing up for a newsletter, or making a purchase. |
2D Animation Motion Graphic Software
You now have a keen eye for what makes a great 2D motion graphic video. But to make something great, you must use the right tools. Below, we’ll explore a range of 2D animation motion graphic software options, comparing their pricing, key features, and ideal use cases. Choosing the right software is critical for streamlining your workflow, maximizing your creative potential, and achieving the visual aesthetic you desire.
| Software | Pricing | Key Features | Best For |
| 1. Adobe After Effects | Subscription-based ($20.99/month with Adobe CC) | – Powerful motion graphics and visual effects tools. – Keyframe animation, scripting, and expressions. – Extensive plugin support. – Integration with other Adobe products (Photoshop, Illustrator). | Professional motion graphics, complex animations, visual effects, integrating with other Adobe workflows. |
| 2. Toon Boom Harmony | Starts at $25/month | – Industry-standard for 2D animation. – Advanced rigging and character animation tools. – Compositing and effects capabilities. – Pipeline integration for studio workflows. | Professional 2D animation, character animation, film and television projects, collaborative studio environments. |
| 3. Moho | Starts at $59.99 (one-time purchase) | – Bone rigging system for efficient character animation. – Smart Bones and Smart Warp features for advanced deformation. – Lip-syncing tools. – Integration with Photoshop. | Character animation, independent animators, creating animation with a more traditional, hand-drawn feel. |
| 4. Synfig Studio | Open Source (Free) | – Vector-based animation. – Bone system. – Tweening and morphing. – Supports various image formats. | Beginners, hobbyists, users on a budget, those who want to explore 2D animation without a financial commitment. |
| 5. OpenToonz | Open Source (Free) | – Used by Studio Ghibli. – Powerful drawing and painting tools. – Supports scanned drawings. – Customizable interface. | Those seeking a powerful, production-ready open-source solution, working with traditional animation techniques, or interested in the Studio Ghibli workflow. |
| 6. Animaker | Starts at $10/month | – Drag-and-drop interface. – Large library of pre-designed assets. – Text animation and effects. – Social media integration. | Creating explainer videos, marketing videos, social media content, quick animations for presentations, users with limited animation experience. |
| 7. Blender (with Grease Pencil) | Open Source (Free) | – Combines a 3D workflow with powerful 2D drawing and animation directly in 3D space. – Supports vector and raster drawing, textured brushes, layers and masking, bone rigging, and a variety of shaders and effects. | Advanced users and studios who need to mix 2D and 3D animation, or those wanting a free and powerful animation package that is constantly updated. |
| 8. Pencil2D | Open Source (Free) | Free, open-source tool for creating traditional hand-drawn animation | Beginners, traditional animators, and users who want a barebones, easy-to-use tool with minimal learning curve. |
How to Make a 2D Animated Motion Graphic Video
Choosing the right software is just the beginning—now, how do you actually create a motion graphic video that delivers results? Here’s a step-by-step guide to making a 2D animated motion graphic video, from concept and scripting to animation and final export.
Define your purpose and message
Before diving into the creative process, clearly define the purpose of your video. What key message do you want to convey, and what action do you want viewers to take? Establishing a clear objective will serve as your guiding principle throughout the production process, ensuring that every element of the animation contributes to achieving your desired outcome.
Write a script
With a clear purpose in mind, craft a compelling script that effectively communicates your message in a concise and engaging manner. Use clear and simple language, and focus on highlighting the key benefits or value proposition. The script should serve as the roadmap for your animation, guiding the visual storytelling and ensuring a coherent narrative flow.
Create a storyboard
A storyboard visually maps out each scene, helping you plan the animation sequence, composition, and transitions. It allows you to identify potential issues early, ensuring a smooth workflow before animating. This step is essential for maintaining consistency and coherence, reducing unnecessary revisions later in the process.
Design the visual elements
Develop the visual style of your animation, including character designs (if applicable), background illustrations, and graphic elements. Choose a color palette that aligns with your brand identity and evokes the desired emotions. Ensure that all visual elements are consistent and visually appealing, creating a cohesive and professional look.
Animate the motion graphics
With the assets ready, it’s time to bring them to life. Use smooth transitions, kinetic typography, and engaging motion effects to maintain viewer interest. Follow animation principles like easing, timing, and anticipation to make movements feel natural and visually appealing.
Add sound design
Sound enhances engagement by creating an immersive experience. Incorporate voiceovers, background music, and sound effects to support the animation’s mood and pacing. High-quality audio ensures the message is not only seen but also felt, increasing audience retention.
Export & optimize the video
Once the animation and sound are finalized, export the video in high-quality formats suitable for different platforms (e.g., MP4 for web, MOV for high-resolution edits). Optimize the file size without compromising quality to ensure smooth playback and fast loading times.
Publish and share
Now it’s time to share the final result! Publish the optimized video on your website, social media channels, and other relevant platforms. Promote the video to your target audience and track its performance to measure its effectiveness. Use analytics to gather insights and refine your video marketing strategy for future projects.
How Much Does 2D Animation Motion Graphics Cost?
If you’re considering investing in 2D animation motion graphics, the cost is a major factor to examine. On average, 2D motion graphics range from $2,000 to $8,000 per minute, depending on the level of detail, animation techniques, and revisions required.
You might be interested in: How Much Does 2D Animation Cost Per Minute: $100, $1,000, or $8,000?
Here are the details of the factors influencing the cost:
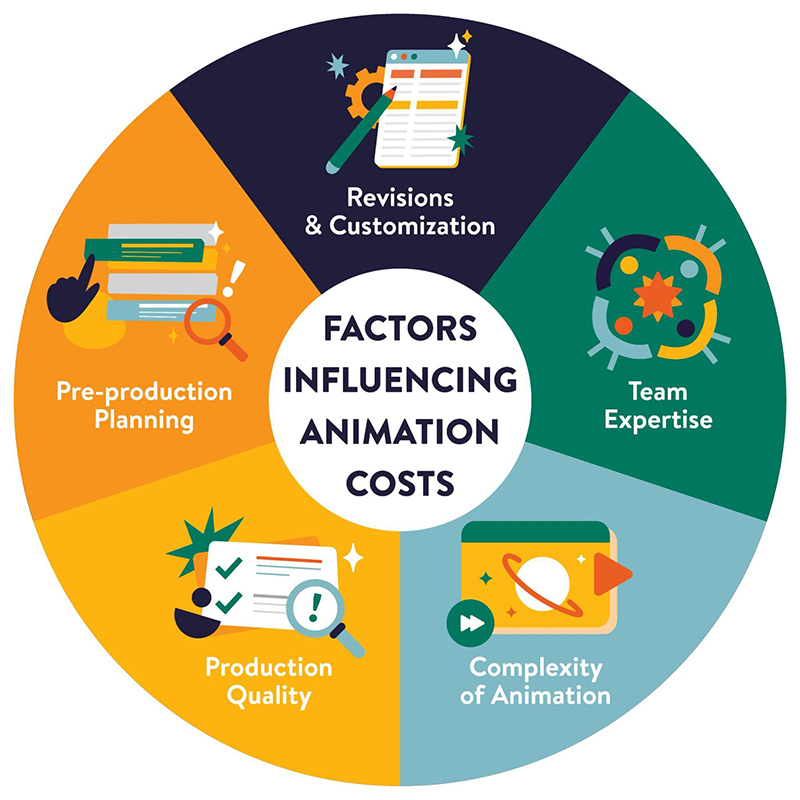
| Factor | Description |
| 1. Video Length | The total duration of the finished animated video is typically measured in minutes and seconds. Shorter videos generally cost less than longer videos, assuming all other factors remain constant. |
| 2. Animation Complexity | The level of detail, intricacy, and sophistication in the animation style and techniques employed. Animations featuring intricate character movements, advanced effects, or complex data visualizations will cost more to produce than those with simpler designs and basic movements. |
| Simple Motion Graphics | Characterized by basic text animations, shape transitions, simple movements, and limited visual effects. These animations are typically quicker to produce and require less specialized skills, making them more affordable. |
| Complex Character Animation | Involves highly detailed character designs, realistic movements, lip-syncing, and nuanced expressions. This requires skilled animators and a significant investment of time and effort. |
| Infographics & Data Visualization | Focuses on dynamically presenting complex data and information through visually engaging charts, graphs, and animations. This may involve creating custom icons, intricate data relationships, and dynamic animations to bring the data to life. The cost will vary depending on the complexity of the data and the level of visual polish required. |
| 3. Script & Storyboard | This factor encompasses both the quality of the written script and the detail of the storyboard. If the client provides a well-developed script and storyboard, it can significantly reduce the overall project cost. However, if the animation studio is responsible for creating these elements, it will add to the expense. |
| 4. Visual Style & Design | The overall aesthetic and design elements used in the animation. This encompasses everything from the color palette and typography to the illustration style and overall visual appeal. The visual style greatly impacts the project cost, with simpler designs requiring less time and resources than more elaborate and detailed styles. |
| Flat Design | Characterized by simple, minimalist designs with clean lines, basic shapes, and limited color palettes. This style is generally quicker and easier to produce, making it a more affordable option. |
| Custom Illustrations | Involves creating original, hand-drawn or digitally created illustrations that are tailored to the specific project requirements. This requires skilled illustrators and a significant investment of time and effort. |
| Use of Stock Assets | Utilizing pre-designed graphics, templates, footage, and other visual assets can significantly reduce production costs. However, stock assets may lack the originality and brand-specific elements that are achieved through custom designs. |
| 5. Voiceover & Sound Design | The audio elements that accompany the animation, including voiceover narration, background music, and sound effects. The cost will vary depending on the quality of the voice talent, the originality of the music, and the complexity of the sound design. |
| DIY Voiceover | The client provides the voiceover recording, eliminating the cost of hiring a professional voice actor. |
| Professional Voice Actor | Professional voice actors have the skills and experience to deliver the narration with clarity, emotion, and precision, but add extra expenses. |
| Stock Music & Sound Effects | Using royalty-free music and sound effects is a cost-effective way to add audio to the animation. |
| Custom Music & Sound Design | Creating original music and custom sound effects that are tailored to the specific animation will increase the overall cost. |
| 6. Revisions & Feedback | The number of revision rounds included in the project scope. It’s common for animation studios to include a limited number of revisions in their initial quotes. However, if the client requires more than the allotted revisions, it can lead to additional costs. |
| 7. Turnaround Time | The timeframe allotted for completing the animation project. Projects with tight deadlines require expedited production, which can lead to higher costs. Animation studios may need to allocate additional resources, work overtime, or prioritize the project over others, which will increase the overall expense. |
| Standard Timeline | A reasonable timeframe for the animation process (e.g., 4-6 weeks), allowing the animation team to work at a comfortable pace and deliver high-quality results without rushing. |
| Rush Timeline | A shortened timeframe requiring expedited production, often due to tight deadlines or urgent marketing needs. This will incur higher costs to compensate for the additional effort and resources required to meet the deadline. |
| 8. Studio/Freelancer Expertise | The skill level, experience, and reputation of the animation studio or freelance animator. More experienced professionals with a strong portfolio and a proven track record typically charge higher rates. |
| Entry-level Freelancer | Entry-level freelancers typically charge lower rates as they are still building their skills and reputation. |
| Experienced Freelancer/Studio | Experienced professionals typically charge higher rates to reflect their expertise, efficiency, and reliability. |
| 9. Project Management | The level of project management and communication provided by the animation studio. This factor includes the clarity of communication, the responsiveness of the team, and the effectiveness of the project management tools and processes. |
Get the best values
for your project
See how much your project might cost at F.Learning Studio!
Emerging Trends in 2D Animation Motion Graphics
As technology evolves, so do animation styles and audience expectations. Staying ahead of motion graphic trends can give your videos a modern, fresh, and competitive edge. The next section will explore the biggest trends shaping the future of motion graphics—and how you can integrate them into your projects.
Combination of 2D and 3D animation
Blurring the lines between dimensions, this trend sees the integration of 3D elements within a 2D animated environment. While 2D provides a classic, illustrative feel, 3D adds depth, realism, and dynamic camera movement. This hybrid approach is increasingly used in advertising, gaming, and branding to create visually striking animations that stand out while maintaining a cost-effective workflow.
Nostalgia and retro aesthetics
In a world saturated with futuristic visuals, a return to classic styles provides a refreshing contrast. Incorporating retro color palettes, vintage textures, and animation techniques evokes a sense of familiarity and warmth, resonating with audiences seeking comfort and authenticity. The styles of the past can bring a new life to the world of tomorrow.
Minimalism
The minimalist approach focuses on clean typography, simple shapes, and restrained color schemes to convey messages quickly and clearly. This style enhances readability and ensures animations remain sleek, elegant, and impactful, making it perfect for corporate branding, explainer videos, and UX/UI animations.
AI-powered motion graphics
Artificial intelligence is reshaping animation, enabling faster production, automated motion tracking, and smart visual effects. AI tools can assist in generating realistic animations with minimal manual effort, reducing costs and turnaround time. However, over-reliance on AI may result in generic-looking designs and limit the artistic touch that human animators bring to storytelling.
Partnering with F. Learning Studio for Impactful Motion Graphic Videos
Creating a video can be fun, but creating an effective video can be daunting. Now, it is time to think about working with a professional partner like F. Learning Studio. Let’s explore how we can bring years of experience to the table and help you achieve maximum impact with motion graphic videos.
Data-driven motion graphic video to match your needs and content
At F. Learning Studio, we believe that motion graphics should do more than just look good—they should drive real results. That’s why our approach is rooted in data, audience insights, and strategic content alignment. Whether you need an explainer video for education, healthcare, fintech, or corporate training, we tailor every aspect of the animation to match your brand identity and communication goals.
Ask your questions NOW
and get answered
within 12 hours!
Trusted by various brands in a wide range of industry
With over 9 years of experience serving diverse sectors like education, healthcare, fintech, and corporate, F. Learning Studio has earned the trust of numerous leading brands. Each industry has unique communication challenges and audience expectations, so we tailor our motion graphic styles, pacing, and design to ensure your content is not only visually stunning but also industry-relevant and highly effective. Our experience across multiple industries has developed our abilities, which are demonstrated through our work:
- MODO Platform: This 2d animation motion graphics video effectively introduces the MODO Platform, highlighting its features with clear visuals and smooth transitions.
- Inlogik CPI: Designed for internal training and brand positioning, the video ensures that complex financial processes are turned into clear, compelling narratives that resonate with professional audiences.
- National Single Window: By leveraging precise motion design, seamless transitions, and clear iconography, we transform complex government systems into visually engaging and easy-to-understand content.
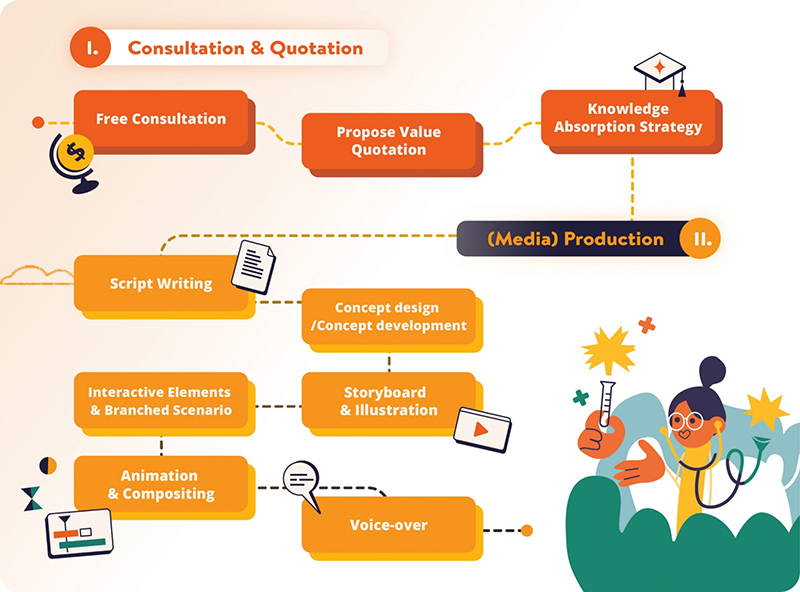
Streamlined motion graphic video production
We understand that time is valuable, and long, complicated production cycles can slow you down. That’s why F. Learning Studio offers a refined, transparent, and efficient workflow to keep your project on track without unnecessary delays. From initial consultation and script development to animation and final delivery, we ensure a seamless, collaborative experience. You’ll receive regular updates, clear timelines, and a structured review process, so your video meets expectations without stress or last-minute surprises.
Conclusion
You’ve seen how leading brands leverage 2D animation motion graphics to engage, educate, and convert. Now, it’s your turn. What story do you want to tell? What message do you want to amplify? The right motion graphic video can elevate your brand and connect with your audience like never before. Don’t wait to make an impact—let’s create something extraordinary together. Get in touch with F. Learning Studio today.
- WhatsApp: (+84) 378 713 132
- Email: [email protected]
- Fanpage: https://www.facebook.com/f.learningstudio
- LinkedIn: https://www.linkedin.com/company/f-learning-studio/
Read more:
- 35+ Animated Explainer Video Examples for Audience Retention
- Animation Cost Calculator: Get A Draft Quote for Your Project
- 10 Custom Video Services to Make Your Brand Shine

Sean Bui, the founder and creative director of F.Learning Studio, is a respected leader in the e-learning and multimedia production industry. With over 10 years of experience, he has dedicated his career to helping organizations create engaging and impactful learning experiences.
Under his leadership, F.Learning Studio has grown into a trusted partner for organizations in the education, healthcare, and corporate training sectors, producing over 2,000 minutes of educational animation.